Pour ce premier article, voici un petit exercice ludique pour découvrir ou approfondir les possibilités infinies du CSS 3.
Vous me demanderez peut-être pourquoi ?
En effet, ce n’est pas vraiment un gain de temps que de réaliser des illustrations uniquement avec du HTML et du CSS. Il est un peu plus délicat d’ajuster certains éléments du dessin, et cela nécessite une idée assez précise du résultat. Mais il y a plusieurs points très avantageux à prendre en compte :
- Modifier facilement les caractéristiques des attributs après création.
- Intéragir avec un élément particulier de l’illustration via CSS ou JS
- En gérant toutes les dimansions avec des % vous pourrez gérer sa taille générale en modifiant juste une valeur et sans perte de qualité.
Voici un aperçu du résultat final déjà : Démonstration
Et pour les gens pressés voici un pack tout compris : Téléchargez le blob CSS 3
Dans un premier temps, détaillons rapidement les attributs CSS 3 que nous allons utiliser dans cette illustration :
Border-Radius
Cet attribut permet d’arrondir les angles d’un élément. La valeur a indiquer est le rayon du cercle dont vous souhaitez équiper l’angle. Vous n’êtes pas obligés d’indiquer la même valeur pour tous les angles, et l’ordre d’attribution est le suivant : haut-gauche, haut-droit, bas-droit, bas-gauche.
#element_radius {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
Gradients
Cet attribut gère les dégradés sur le background d’un élément. La multitude de possibilités ce seul attribut pourrait faire l’objet d’un article à lui seul. En effet, vous pouvez faire tous les dégradés possibles, que ce soit en linéaire ou en radial, avec de multiples couleurs et indiquer l’orientation du dégradé. Dans l’exemple suivant j’ai utilisé différents types de dégradés. (Je n’ai pas encore bien détaillé le webkit donc les résultats des deux lignes suivantes seront différents suivant les navigateurs.)
Pour firefox, Vous commenez par indiquer le côté ou l’angle d’où part le dégradé, puis vous indiqué les couleurs dans l’ordre d’apparition suivi de leur zone de diffusion.
#element_gradient {
background: -webkit-gradient(linear, left top, left bottom, from(#acc229), to(#ccc), color-stop(0.5, #fff), color-stop(0.5, #c0d22c));
background: -moz-linear-gradient(right, #acc229, #85971c 70%, #c0d22c);
}
Revenons-en à notre blob.
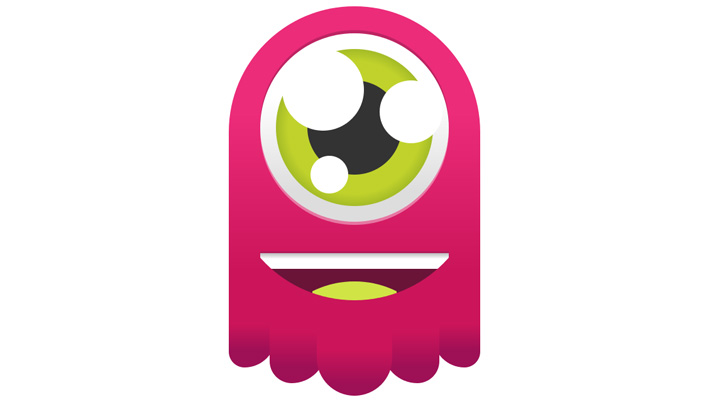
Pour commencer préparons un petit dessin pour visualiser l’objectif à atteindre.

Maintenant que nous avons une idée relativement précise du résultat, nous allons réfléchir à la façon de monter la structure.
Tout d’abord créons ce qui va devenir le corps du blob.
/* CSS Document */
#container {
width:400px;
margin:0 auto;
padding:20px 0;
}
#blob {
width:400px;
height:480px;
position:relative;
padding-top:20px;
background:#ec2c79;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.15, #cb155a),
color-stop(0.65, #ec2c79)
);
background: -moz-linear-gradient(
center bottom, /*Indique l'angle de départ du dégradé*/
#cb155a 15%, /*Couleur de départ et étendu de la zone où la couleur est appliquée : entre 0% et 15%*/
#ec2c79 65% /*Couleur de fin et zone où la couleur est appliquée : entre 65% et 100%, entre 15% et 65% le dégradé s'opère.*/
);
-webkit-border-radius:200px 200px 0px 0px;
-moz-border-radius:200px 200px 0px 0px;
border-radius:200px 200px 0px 0px;
}
Container va nous servir de structure pour positionner le blob. Blob étant la div qui va contenir notre monstre.
Comme vous pouvez le voir, nous avons utilisé 2 attributs CSS 3 juste sur cette élément, un bon début.
Voici comment nous allons intégrer son oeil. Nous allons placé un div générale en absolute, et tous les éléments le composant à l’intérieur, également en absolute.
#blob #oeil {
position:relative; /*Va nous permettre de positionner les éléments par rapport à celui-ci*/
width:400px;
height:370px;
}
#blob .oeil_ombre {
position:absolute;
z-index:30; /*Ceci peut nous aider à bien visualiser l'ordre de supperposition des éléments, plus le nombre est élevé, plus c'est haut*/
width:300px;
height:300px;
left:50px;
background:rgba(161, 30, 86, 0.6); /*En CSS 3, cet attribut permet d'ajouter un effet de transparence à une couleur*/
-webkit-border-radius:150px;
-moz-border-radius:150px;
border-radius:150px;
}
#blob .oeil_lumiere {
position:absolute;
z-index:30;
top:10px;
left:50px;
width:300px;
height:300px;
background:rgba(255, 255, 255, 0.4);
-webkit-border-radius:150px;
-moz-border-radius:150px;
border-radius:150px;
}
#blob .globe {
position:absolute;
z-index:40;
top:5px;
left:50px;
width:300px;
height:300px;
background:#fff;
-webkit-border-radius:150px;
-moz-border-radius:150px;
border-radius:150px;
background: -webkit-gradient(
radial,
left bottom,
left top,
color-stop(0.15, #ddd),
color-stop(0.65, #fff)
);
background: -moz-linear-gradient(
center bottom,
#ddd 15%,
#fff 65%
);
}
#blob .pupille {
position:absolute;
z-index:100;
top:30px;
left:75px;
width:250px;
height:250px;
background:#9ab326;
-webkit-border-radius:125px;
-moz-border-radius:125px;
border-radius:125px;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.60, #9ab326),
color-stop(0.75, #c0d22c)
);
background: -moz-radial-gradient(
center,
#c0d22c 60%,
#9ab326 75%
);
}
#blob .retine {
position:absolute;
z-index:110;
top:80px;
left:125px;
width:150px;
height:150px;
background:#333;
-webkit-border-radius:75px;
-moz-border-radius:75px;
border-radius:75px;
}
#blob .reflet1 {
position:absolute;
z-index:120;
top:80px;
left:240px;
width:100px;
height:100px;
background:#fff;
-webkit-border-radius:50px;
-moz-border-radius:50px;
}
#blob .reflet2 {
position:absolute;
z-index:130;
top:200px;
left:130px;
width:60px;
height:60px;
background:#fff;
-webkit-border-radius:30px;
-moz-border-radius:30px;
border-radius:30px;
}
#blob .reflet3 {
position:absolute;
z-index:140;
top:30px;
left:85px;
width:130px;
height:130px;
background:#fff;
-webkit-border-radius:65px;
-moz-border-radius:65px;
border-radius:65px;
}
Sans plus tarder attaquons le bouche de ce blob rigolo. Pour la faire nous allons ruser un peu, car comme vous le remarquez, elle ne fait pas un arc de cercle parfait, hors avec les border-radius, on ne peut faire que des quarts de cercle et pas courbes comme on le souhaiterait.
L’astuce réside dans le fait de cacher la partie du tracé qui ne nous intéresse pas, ou plus précisément ne faire apparaître que ce qu’on veut et cela grâce au overflow:hidden. En fait ici tous les éléments ont la même forme arrondies en bas et se supperpose mais n’ont pas la même hauteur.
/*Va nous permettre de finir l'arrondi de la langue vers le haut*/
#blob .bouche {
position:relative;
overflow:hidden; /*Voici l'élément très important qui va nous permettre de couper l'image à la taille qu'on veut*/
margin:0 0 0 50px;
width:300px;
height:75px;
border-top:3px solid rgba(161, 30, 86, 0.6);
}
#blob .bouche .dents {
position:absolute;
width:300px;
height:25px;
overflow:hidden;
}
#blob .bouche .dents .dentier {
position:absolute;
top:-225px;
left:-50px;
width:400px;
height:300px;
background:#fff;
-webkit-border-radius:0px 0px 200px 200px;
-moz-border-radius:0px 0px 200px 200px;
border-radius:0px 0px 200px 200px;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.22, #fff),
color-stop(0.25, #bbb)
);
background: -moz-linear-gradient(
center bottom,
#fff 22%,
#bbb 25%
);
}
#blob .bouche .fond {
position:absolute;
top:25px;
width:300px;
height:38px;
overflow:hidden;
}
#blob .bouche .fond .fond2 {
position:absolute;
top:-250px;
left:-50px;
width:400px;
height:300px;
background:#6a1438;
-webkit-border-radius:0px 0px 200px 200px;
-moz-border-radius:0px 0px 200px 200px;
border-radius:0px 0px 200px 200px;
}
#blob .bouche .langue {
position:absolute;
top:63px;
width:300px;
height:12px;
overflow:hidden;
}
#blob .bouche .langue .langue2 {
position:absolute;
top:-288px;
left:-50px;
width:400px;
height:300px;
background:#d0e446;
-webkit-border-radius:0px 0px 200px 200px;
-moz-border-radius:0px 0px 200px 200px;
border-radius:0px 0px 200px 200px;
}
#blob .bouche .langue3 {
position:absolute;
left:83px;
bottom:12px;
height:18px;
width:134px;
overflow:hidden;
}
#blob .bouche .langue3 .langue4 {
position:absolute;
left:-83px;
height:300px;
width:300px;
background:#d0e446;
-webkit-border-radius:150px 150px 0px 0px;
-moz-border-radius:150px 150px 0px 0px;
border-radius:150px 150px 0px 0px;
}
Et pour terminer notre blob, on n’oublie pas ses sortes de petites tentacules.
Alors pour éviter d’avoir la couleur du fond du corps ici et les positionner en pyramide renversée, nous allons créer un nouveau bloc sous le corps.
#tentacules {
position:relative;
width:400px;
height:120px;
}
#tentacules .tentacule1 {
position:absolute;
z-index:250;
width:75px;
height:75px;
background:#cb155a;
-webkit-border-radius:0px 0px 50px 25px;
-moz-border-radius:0px 0px 50px 25px;
border-radius:0px 0px 50px 50px ;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.35, #9e1056),
color-stop(0.90, #cb155a)
);
background: -moz-linear-gradient(
center bottom,
#9e1056 35%,
#cb155a 90%
);
}
#tentacules .tentacule2 {
position:absolute;
z-index:260;
left:65px;
width:90px;
height:100px;
background:#cb155a;
-webkit-border-radius:0px 0px 55px 35px;
-moz-border-radius:0px 0px 55px 35px;
border-radius:0px 0px 55px 35px;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.25, #9e1056),
color-stop(0.80, #cb155a)
);
background: -moz-linear-gradient(
center bottom,
#9e1056 25%,
#cb155a 80%
);
}
#tentacules .tentacule3 {
position:absolute;
z-index:270;
left:140px;
width:120px;
height:120px;
background:#cb155a;
-webkit-border-radius:0px 0px 60px 60px;
-moz-border-radius:0px 0px 60px 60px;
border-radius:0px 0px 60px 60px ;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.15, #9e1056),
color-stop(0.60, #cb155a)
);
background: -moz-linear-gradient(
center bottom,
#9e1056 15%,
#cb155a 60%
);
}
#tentacules .tentacule4 {
position:absolute;
z-index:260;
right:65px;
width:90px;
height:100px;
background:#cb155a;
-webkit-border-radius:0px 0px 35px 55px;
-moz-border-radius:0px 0px 35px 55px;
border-radius:0px 0px 35px 55px ;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.25, #9e1056),
color-stop(0.80, #cb155a)
);
background: -moz-linear-gradient(
center bottom,
#9e1056 25%,
#cb155a 80%
);
}
#tentacules .tentacule5 {
position:absolute;
right:0;
z-index:250;
width:75px;
height:75px;
background:#cb155a;
-webkit-border-radius:0px 0px 25px 50px;
-moz-border-radius:0px 0px 25px 50px;
border-radius:0px 0px 25px 50px ;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.35, #9e1056),
color-stop(0.90, #cb155a)
);
background: -moz-linear-gradient(
center bottom,
#9e1056 35%,
#cb155a 90%
);
}
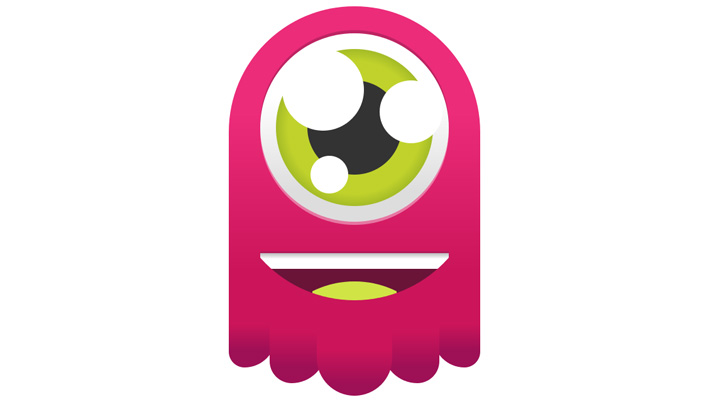
Nous y voilà, vous fermez correctement la balise container et vérifiez que l’avez aussi bien fait pour le corps. Et vous devez obtenir un joli blob sans avoir ouvert un seul logiciel d’images.

Il est cool non ? Et si on le rendait encore mieux en l’animant un peu ? Nous allons faire bouger son oeil, en le faisant réagir à la souris grâce au script parallax. C’est l’un des côtés pratique de développer une images en CSS, vous pouvez faire une animation simplement et légère.
Reprenons la partie de l’oeil, et ajoutons une petite liste pour bien séparer les plans qui vont s’animer.
Animons-le
Dans la partie head vous allez ajouter les appels javascript. Reglez les valeurs du script en fonction de vos éléments si vous avez apporté des modifications.
Téléchargez les éléments nécessaire :
Et le CSS :
ul#parallax {
margin:0;
padding:0;
position:relative;
overflow:hidden;
width:400px;
height:360px;
}
li {
margin:0;
padding:0;
list-style:none;
}
Et voilà, son oeil s’anime comme par magie.
NB : Voici mon premier article, et c’est plus dur que ce à quoi je m’attendais !
J’espère néanmoins que vous aurez apprécié et que ça vous donnera envie d’essayer. J’ai aussi quelques difficultés avec mon highlighter qui n’indente pas mes lignes, j’essairai de voir pourquoi.
Je compte bien m’améliorer pour les prochains.
A bientôt !