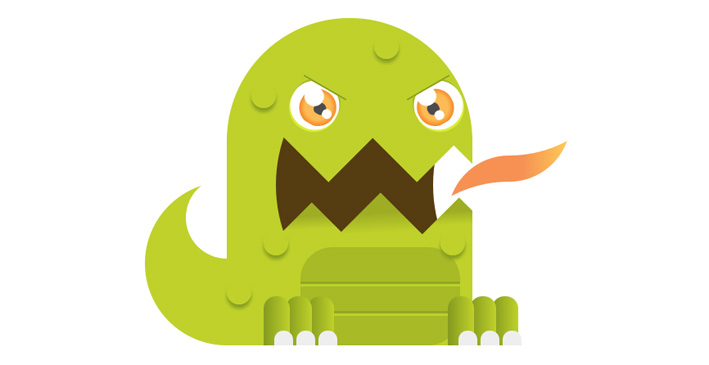
Un nouveau tutoriel CSS 3 pour faire une illustration sans passer par un logiciel de graphisme, cette fois nous allons construire un dragon, en utilisant toujours plus de CSS 3 et toujours plus de détails !
Je vais moins détailler les différentes étapes dans ce tutoriel, car le déroulement est globalement le même que pour le blob, je ne m’attarderai pas non plus que les 2 premiers attributs CSS 3 que nous avons précédemment vu (les dégradés et les border-radius), pour les revoir je vous envoie vers le tuto du blob.
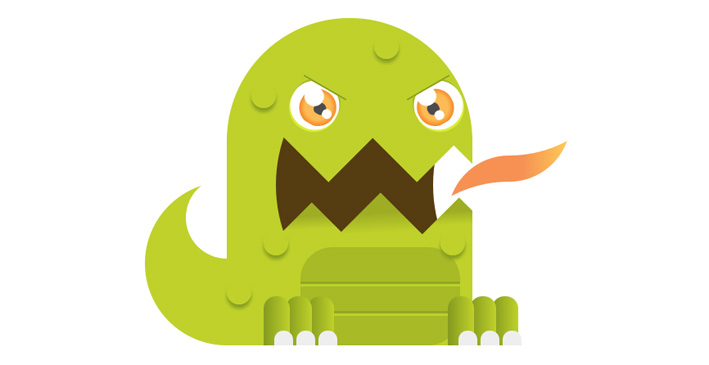
Pour commencer voici l’aperçu et le tout compris :
La démonstration
Le pack à télécharger
Pour ce dragon nous allons introduire 2 nouveautés CSS : transform et shadow.
L’attribut transform permet une bonne quantité d’effet à lui tout seul, en effet vous allez pouvoir effectuer une modification sur élément comme un déplacement, une rotation… C’est un peu comme dans Illustrator la fonction transformation. Ici nous allons seulement effectuer un ‘rotate’ qui applique une simple rotation, mais si vous voulez voir tout ce dont le transform est capable je vous invite à lire cette page de Mozilla (même si elle site le webkit c’est surtout pour les utilisateurs de firefox).
Voici ce que donne une rotation de 30° dans votre CSS :
#rotate {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
}
Rien de bien sorcier, comme on aime. Voyons maintenant les ombres portées en CSS.
C’est pas bien compliqué non plus, il suffit d’indiquer la couleur hexadécimale dont vous souhaitez partir (vous pouvez donc faire une lumière plutôt qu’une ombre) et vous indiquez à la suite 3 valeurs, dans l’ordre : la distance horizontale, la distance verticale et la taille de l’ombre.
#shadow {
-webkit-box-shadow: #879d20 0 5px 5px;
-moz-box-shadow: #879d20 0 5px 5px;
box-shadow: #879d20 0 5px 5px;
}
L’inconvénient c’est qu’on ne peut pas mettre de valeur en pourcentage apparemment.
Je vous mets à présent la structure HTML que je vais commenter au fur et à mesure. (excusez encore la non-indentation… ^^’)
Encore une fois nous avons beaucoup de zones en overflow:hidden qui nous permettent de ne faire apparaître ce qui nous intéresse.
Sans plus attendre voici le copieux CSS, commenté pour vous y retrouver un peu.
Une chose importante à prendre en compte, toutes les tailles sont en pourcentage et sont relatives à celle de #dragon vous pouvez donc afficher un dragon de 50px ou 10 000px sans problème. Il suffit de remplacer les taille de #dragon.
body {
margin:0;
}
.relative {
position:relative;
width:100%;
height:100%;
}
#dragon {
position:relative;
width:400px;/*Valeur à modifier si vous voulez changer la taille générale du dragon*/
height:400px;/*Idem que width*/
margin-top:10%;/*A modifier où enlever pour positionner autrement dans la page*/
margin-left:35%;/*Idem pour la position*/
}
#corps {
position:relative;
float:right;
width:75%;
height:100%;
background:#bfd12b;
-webkit-border-radius: 50% 50% 10% 0;
-moz-border-radius: 50% 50% 10% 0;
border-radius: 50% 50% 10% 0;
z-index:10;/*Indique le niveau du plan pour les superpositions*/
}
/*_________________________ YEUX _______________________*/
#oeil_gch,
#oeil_drt {
position:absolute;
overflow:hidden;
}
#oeil_gch .fond,
#oeil_gch .lumiere,
#oeil_gch .pupille,
#oeil_gch .lentille,
#oeil_gch .rond,
#oeil_gch .reflet1,
#oeil_gch .reflet2,
#oeil_drt .fond,
#oeil_drt .lumiere,
#oeil_drt .pupille,
#oeil_drt .lentille,
#oeil_drt .rond,
#oeil_drt .reflet1,
#oeil_drt .reflet2 {
position:absolute;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
}
#oeil_gch {
width:20%;
height:15%;
-webkit-transform: rotate(30deg);/*On fait tourner l'oeil dans son entier*/
-moz-transform: rotate(30deg);
top:20%;
right:55%;
border-top:2px solid #879d20;
}
#oeil_gch .fond {
width:100%;
height:100%;
bottom:15%;
left:0;
background:#a3b726;
}
#oeil_gch .lumiere {
width:100%;
height:100%;
bottom:5%;
left:0;
background:#d9ed38;
}
#oeil_gch .pupille {
width:100%;
height:100%;
bottom:10%;
left:0;
background:#fff;
}
#oeil_gch .lentille {
width:75%;
height:75%;
top:12.5%;
left:20%;
background:#f69154;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.50, #fcbb56),
color-stop(0.75, #f78122)
);
background: -moz-radial-gradient(
center,
#fcbb56 50%,
#f78122 75%
);
}
#oeil_gch .rond {
width:25%;
height:25%;
top:37.5%;
left:50%;
background:#4c4c4c;
}
#oeil_gch .reflet1 {
width:40%;
height:40%;
background:#fff;
top:15%;
left:20%;
}
#oeil_gch .reflet2 {
width:20%;
height:20%;
background:#fff;
top:43%;
left:70%;
}
#oeil_drt {
width:20%;
height:15%;
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
top:20%;
right:3%;
border-top:2px solid #879d20;
}
#oeil_drt .fond {
width:100%;
height:100%;
bottom:15%;
left:0;
background:#a3b726;
}
#oeil_drt .lumiere {
width:100%;
height:100%;
bottom:5%;
left:0;
background:#d9ed38;
}
#oeil_drt .pupille {
width:100%;
height:100%;
bottom:10%;
right:0;
background:#fff;
}
#oeil_drt .lentille {
width:75%;
height:75%;
top:12.5%;
right:20%;
background:#f69154;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.50, #fcbb56),
color-stop(0.75, #f78122)
);
background: -moz-radial-gradient(
center,
#fcbb56 50%,
#f78122 75%
);
}
#oeil_drt .rond {
width:25%;
height:25%;
top:37.5%;
right:50%;
background:#4c4c4c;
}
#oeil_drt .reflet1 {
width:40%;
height:40%;
background:#fff;
top:2%;
left:18%;
}
#oeil_drt .reflet2 {
width:20%;
height:20%;
background:#fff;
top:58%;
left:32%;
}
/*_________________________ BOUCHE _______________________*/
#bouche {
position:absolute;
overflow:hidden;
width:80%;
height:30%;
top:36%;
right:0;
}
#bouche .fond {
position:absolute;
width:200%;
height:300%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
background:#553c11;
bottom:-100%;
left:0;
}
#bouche .surfond {
position:absolute;
width:200%;
height:300%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
background:#fff;
bottom:-100%;
left:80%;
}
#bouche .dent1,
#bouche .dent2,
#bouche .dent3,
#bouche .dent4,
#bouche .dent5,
#bouche .dent6 {
position:absolute;
width:50%;
height:90%;
background:#bfd12b;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
z-index:150;
}
#bouche .dent4,
#bouche .dent6 {
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.50, #fcbb56),
color-stop(0.75, #f78122)
);
background: -moz-linear-gradient(
bottom right,
#bfd12b 80%,
#9ead24 90%
);
}
#bouche .dent5 {
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.50, #fcbb56),
color-stop(0.75, #f78122)
);
background: -moz-linear-gradient(
bottom right,
#bfd12b 70%,
#9ead24 85%
);
}
#bouche .dent1 {
top:-65%;
left:0%;
}
#bouche .dent2 {
top:-65%;
left:45%;
}
#bouche .dent3 {
top:-80%;
left:75%;
}
#bouche .dent4 {
top:90%;
left:-5%;
}
#bouche .dent5 {
top:80%;
left:30%;
}
#bouche .dent6 {
top:85%;
left:70%;
}
/*_________________________ VENTRE _______________________*/
#ventre {
position:absolute;
right:5%;
bottom:0;
width:65%;
height:30%;
background:#a7ba26;
-webkit-border-radius:50%;
-moz-border-radius:20% 20% 20% 0;
border-radius:50%;
}
#ventre .bande1,
#ventre .bande2 {
width:100%;
height:5%;
position:absolute;
top:35%;
}
#ventre .bande2 {
top:65%;
}
#ventre .bande_ombre,
#ventre .bande_lumiere {
width:100%;
height:50%;
background:#95a622;
float:left;
}
#ventre .bande_lumiere {
background:#b9d32b;
}
/*_________________________ PATTES _______________________*/
#pattes .pied_gch,
#pattes .pied_drt {
width:30%;
height:15%;
position:absolute;
bottom:0;
right:55%;
}
#pattes .pied_drt {
right:-20%;
}
#pattes .orteil1,
#pattes .orteil2,
#pattes .orteil3 {
position:absolute;
width:35%;
height:100%;
-webkit-border-radius:50% 50% 0 0;
-moz-border-radius:50% 50% 0 0;
border-radius:50% 50% 0 0;
background:#bfd12b;
background: -webkit-gradient(linear, left top, left bottom, from(#4a6378), to(#ccc), color-stop(0.5, #fff), color-stop(0.5, #6d94b4));
background: -moz-linear-gradient(left, #879d20 5%, #bfd12b);
}
#pattes .orteil1 {
z-index:100;
left:0;
}
#pattes .orteil2 {
z-index:75;
left:30%;
}
#pattes .orteil3 {
z-index:50;
left:60%;
}
#pattes .ongle {
position:absolute;
bottom:0;
left:40%;
width:75%;
height:30%;
background:#eee;
-webkit-border-radius:50% 50% 0 0;
-moz-border-radius:50% 50% 0 0;
border-radius:50% 50% 0 0;
}
/*_________________________ ECAILLES _______________________*/
.ecaille1,
.ecaille2,
.ecaille3,
.ecaille4,
.ecaille5 {
width:10%;
height:7.5%;
position:absolute;
background:#bfd12b;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
-webkit-box-shadow: #879d20 0 5px 5px;
-moz-box-shadow: #879d20 0 5px 5px;
box-shadow: #879d20 0 5px 5px;
}
.ecaille1 {
top:20%;
left:10%;
}
.ecaille2 {
top:65%;
left:15%;
}
.ecaille3 {
top:65%;
left:87%;
}
.ecaille4 {
top:80%;
left:0%;
}
.ecaille5 {
top:5%;
left:60%;
}
/*_________________________ QUEUE _______________________*/
#queue {
position:relative;
float:left;
width:25%;
height:50%;
top:50%;
overflow:hidden;
}
#queue .queue {
position:absolute;
bottom:0;
width:200%;
height:100%;
background:#bfd12b;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
}
#queue .masque {
position:absolute;
width:100%;
height:50%;
left:50%;
top:-3%;
background:#fff;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
}
/*_________________________ FLAMME _______________________*/
#flamme {
position:absolute;
width:50%;
height:20%;
right:-40%;
top:36%;
/*-webkit-transform: rotate(150deg);
-moz-transform: rotate(150deg);*/
z-index:100;
}
#flamme .flamme_gch,
#flamme .flamme_drt {
width:50%;
height:100%;
float:left;
overflow:hidden;
position:relative;
}
#flamme .flamme_gch .feu {
width:200%;
height:200%;
position:absolute;
top:30%;
left:0;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
background:#f69154;
}
#flamme .flamme_gch .masque {
width:400%;
height:400%;
position:absolute;
top:70%;
left:-100%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
background:#fff;
}
#flamme .flamme_drt .feu {
width:200%;
height:200%;
position:absolute;
bottom:30%;
right:0;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
background:#f69154;
background: -webkit-gradient(linear, left top, left bottom, from(#4a6378), to(#ccc), color-stop(0.5, #fff), color-stop(0.5, #6d94b4));
background: -moz-linear-gradient(left, #f69154 60%, #ffce57);
}
#flamme .flamme_drt .masque {
width:400%;
height:400%;
position:absolute;
bottom:70%;
right:-100%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
background:#fff;
}
Et voilà le résultat :

C’est assez long comme vous pouvez le voir, mais le résultat c’est un dragon sympa, que vous pouvez positionner où vous voulez (sur fond uni), à la taille que vous voulez.
A bientôt pour un autre tutoriel d’illustration CSS !