
Suite de l’article précédent pour une navigation web originale rappelant un jeu-vidéo. Cette fois nous allons voir les animations de sprites avec jQuery.
L’utilisation de gif est dure à gérée en cas de modification de l’animation, la qualité se fait au prix d’un poids excessif. La solution alternative est donc le sprite …euh non pas la boisson… Pour ceux qui ne connaissent pas, c’est une planche d’images sur laquelle on trouve tous les états d’une animation.
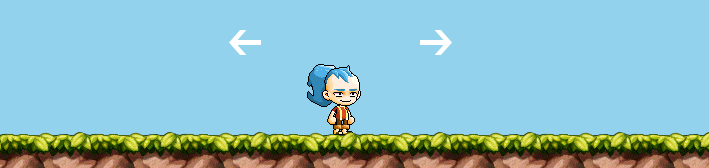
Dans notre exemple l’animation du personnage si on clique sur la droite ou la gauche, ce qui fait 4 animations du personnage en tout. Voyez plutôt :
Comme dans l’article précédent, la structure HTML est minimaliste :
Et le CSS également est très light :
body {
margin:0;
}
#container {
position:absolute;
width:1000px;
height:300px;
background:#92d2ed;
}
#sol {
position:absolute;
width:2000px;
height:36px;
bottom:0;
background:url(../images/sol.png) repeat-x;
z-index:50;
}
#perso {
position:absolute;
width:61px;
height:73px;
background:url(../images/nu.png) -21px -128px no-repeat;
top:195px;
left:460px;
z-index:40;
}
Et voici le javascript qui anime le personnage et permet de détecter le pressage de touches.
Nous utilisons le plugin de background position et le plugin timers, qui permet de remplacer les setTimeOut et setInterval.
$(document).ready(function() {
jQuery.fn.arretDrt = function() {
$(this).oneTime(200,function() {
$(this).css({backgroundPosition:'-21px -128px'});
}).oneTime(400,function() {
$(this).css({backgroundPosition:'-121px -128px'});
}).oneTime(600,function() {
$(this).css({backgroundPosition:'-221px -128px'});
}).oneTime(800,function() {
$(this).css({backgroundPosition:'-121px -128px'});
});
};
jQuery.fn.mouvArretDrt = function(){
$(this).arretDrt();
$(this).everyTime(800,function(){
$(this).arretDrt();
});
}
jQuery.fn.arretGch = function() {
$(this).oneTime(200,function() {
$(this).css({backgroundPosition:'-23px -28px'});
}).oneTime(400,function() {
$(this).css({backgroundPosition:'-123px -28px'});
}).oneTime(600,function() {
$(this).css({backgroundPosition:'-223px -28px'});
}).oneTime(800,function() {
$(this).css({backgroundPosition:'-123px -28px'});
});
};
jQuery.fn.mouvArretGch = function(){
$(this).arretGch();
$(this).everyTime(800,function(){
$(this).arretGch();
});
}
jQuery.fn.marcheDrt = function() {
$(this).oneTime(200,function() {
$(this).css({backgroundPosition:'-18px -328px'});
}).oneTime(400,function() {
$(this).css({backgroundPosition:'-118px -328px'});
}).oneTime(600,function() {
$(this).css({backgroundPosition:'-218px -328px'});
}).oneTime(800,function() {
$(this).css({backgroundPosition:'-318px -328px'});
});
};
jQuery.fn.mouvMarcheDrt = function(){
$(this).marcheDrt();
$(this).everyTime(800,function(){
$(this).marcheDrt();
});
}
jQuery.fn.marcheGch = function() {
$(this).oneTime(200,function() {
$(this).css({backgroundPosition:'-23px -228px'});
}).oneTime(400,function() {
$(this).css({backgroundPosition:'-123px -228px'});
}).oneTime(600,function() {
$(this).css({backgroundPosition:'-223px -228px'});
}).oneTime(800,function() {
$(this).css({backgroundPosition:'-323px -228px'});
});
};
jQuery.fn.mouvMarcheGch = function(){
$(this).marcheGch();
$(this).everyTime(800,function(){
$(this).marcheGch();
});
}
$("#perso").mouvArretDrt();
var arret = 0;
$(window).keydown(function(event) {
if (event.keyCode == '39') {
if (arret == 0) {
arret = 1;
$("#perso").stopTime().removeClass('gch').mouvMarcheDrt();
}
}
if (event.keyCode == '37') {
if (arret == 0) {
arret = 1;
$("#perso").stopTime().addClass('gch').mouvMarcheGch();
}
}
});
$(window).keyup(function(event) {
if (arret == 1) {
arret = 0;
$("#perso").stopTime().mouvArretDrt();
$(".gch").stopTime().mouvArretGch();
}
});
});
J’ai posté cet article rapidement (je n’ai même pas fini d’habiller le personnage, qui utilise la base des personnages de Maple Story), j’éditerai pour plus de détails, et bientôt la suite pour aller plus loin dans la navigation façon jeu-vidéo.
Merci à Fabien pour les flags.
yop ! ça marche pas sur mon mac…j’ai essayé avec safari et firefox (à jour) … désolé ! Fallait bien que je trouve un truc qui ne marche pas sinon tout serait trop parfait sur ce site en tout cas c vraiment chouette ce que tu fais !
en tout cas c vraiment chouette ce que tu fais !
Ah ah, merci Manu!
En effet je n’ai pas testé sur mac, mais ça m’étonne que ça ne fonctionne pas sur Firefox.
Le but principal du site c’est de donner des idées. Bien sûr c’est encore mieux quand ça marche, je regarderai d’où peut venir l’incompatibilté.
Hello !
C’est marrant, je suis sur les même problématiques que toi, en effet je suis en train de me lancer dans un jeu en jquery, html5, css3 et c’est pas une mince affaire, entre gérer les différents event etc… ça peut devenir un bordel phénoménal.
Mon jeu, je le construis en classe basées sur le plugin inherit de jquery. C’est pratique pour un shoot’em up.
J’ai notamment géré le fait que lorque l’on appuie sur une touche il n’y a pas de répétition de l’event genre : tak — tak-tak-tak… mais taaaaaaaaaaaaak comme les « vrai » jeux. Si ça t’interesses, n’hésites pas à me contacter sur mon adresse mail que j’ai ajouté dans le fomulaire .
.
tu pourras également trouver mon jeu sur http://herzuull.free.fr/rtype/launch.html
Sinon, chapeau pour ton site, j’adore tes monstres en full css3, c’est terrible !!!
Et je prends le plugin timers, il à l’air bien plus pratique que setInterval et setTimeout ou je galère à passer des paramètres sans avoir recours à une fonction intermédiaire…
A bientôt,
Zuzull
Bonsoir Zuzull
Très très sympa le début de ton jeu, j’attendrai avec impatience l’intégration des monstres et je serai curieux de voir comment les collisions seront gérées. Avec les HTML5 ?
Je ne me suis pas encore vraiment penché sur le cas HTML5 et les possibilités. J’ai vu les différents jeux réalisés avec, c’est sidérant, mais je n’ai aucune idée de comment ça fonctionne.
J’ai toujours en tête de faire un jeu aussi, mais ça demande vraiment un temps considérable, et pour le moment je suis focalisé sur la refonte de mes différents sites.
Pour ce qui est d’empêcher la répétition des touches, on m’a déjà soufflé une solution. Utiliser un état avec une variable qui est modifiée lorsqu’on lance l’évènement. Si tu as utilisé une technique différente ça m’intéresse.
D’ailleurs, les touches ne marchent pas sur ton jeu, normal ? ^^
J’ai testé avec firefox 3.63.
Bonne continuation, et à bientôt
[...] avions vu ensemble il y a un bon moment comment animer des sprites avec jquery et css. La méthode était efficace, mais loin d’être propre et pratique. En vue de réaliser un [...]