
Assez des menus déroulants qui se positionnent au-dessus des contenus et souvent peu esthétiques ? Je vous propose un petit tutoriel pour faire un sous-menu qui donnera une autre dimension à vos pages.
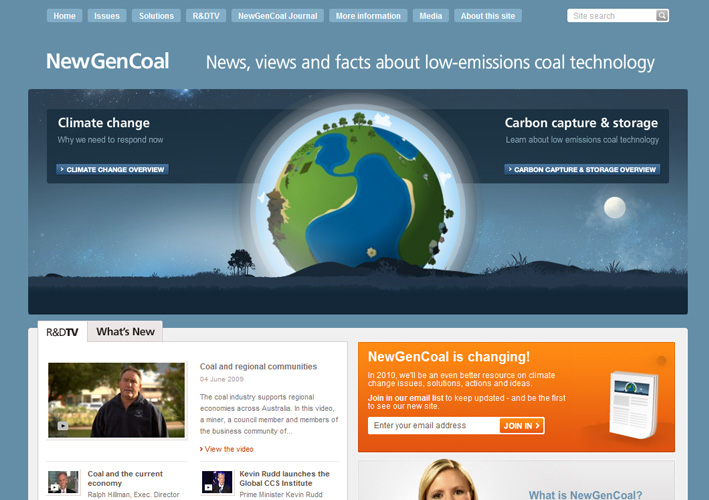
Beaucoup de sites utilisent une large bande qui court de gauche à droite avec souvent une liste de liens les uns à côté des autres et la technique la plus utilisée pour faire des sous-menu est un menu déroulant qui vient couler sous le lien en superposant au contenu du dessous. Personnellement, je trouve cela pas très agréable graphiquement ou dans de rares cas. Voici un article sur le sujet sur Smashing Magazine.
J’ai déjà expérimenté le menu que je vais vous présenter sur un site qui sera bientôt ajouté dans le portfolio, mais il était plus complexe grâce au concours du légendaire Fabien, qui si il passe par ici, ne me maudira pas trop en voyant cet article j’espère. En effet il existe de nombreuses façon de réaliser cet effet et la mienne n’est surement pas la plus optimisée, mais elle a le mérite de fonctionner.
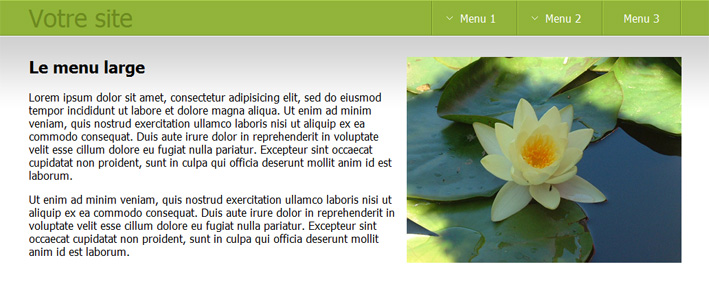
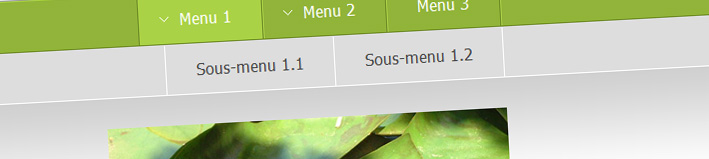
Voici la démonstration du menu
Et le pack à télécharger.
Dans cet exemple il faudra cliquer sur le lien pour faire apparaître le sous menu et le fermer, mais il serait tout à fait possible de faire l’effet en hover.
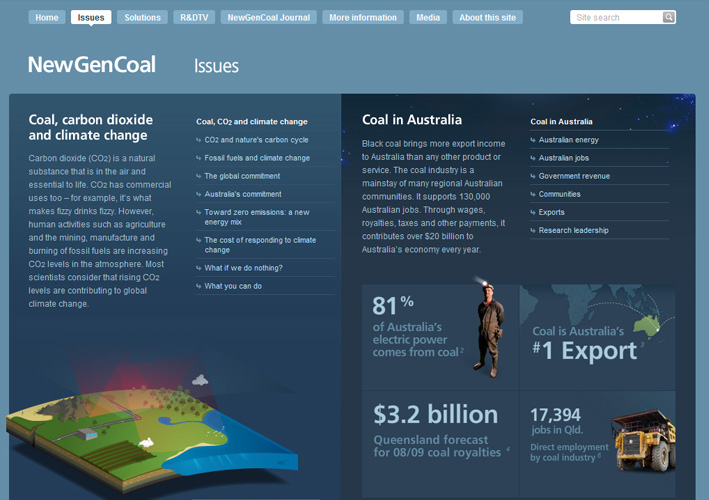
Rentrons un peu dans les détails de la structure de ce menu. L’idée est de repousser tout le contenu de la page pour faire apparaître le sous-menu.
La méthode que j’ai utilisé est de créer des zones pour chaque parties de la structure, une pour le header (menu principal), une pour le sous-menu et enfin une pour le contenu.
La seule complexité étant que j’ai associé le sous-menu à la liste du menu principal, donc la zone du menu est vide… Voyez plutôt la structure HTML :

Le menu large
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
On distingue bien les 3 zones de la page.
Pour bien positionner les div du sous-menu, nous allons la placer en absolute par rapport au header et de façon à ce qu’elles se retrouvent juste sous le menu principal. Le menu principal est donc placé avec un float:right et l’autre avec un right:0. Les boutons pourront donc s’étaler sur toute la largeur de la page.
Voici d’ailleurs le CSS complet :
/*-----------------Patie générique------------------*/
body {
margin:0;
font-family:Tahoma, Verdana, Geneva, Arial, Helvetica, sans-serif;
}
h2 { margin-top:0; }
a {
text-decoration:none;
outline:none;
}
ul {
padding:0;
margin:0;
}
li { list-style:none; }
a.titre {
float:left;
width:180px;
color:#6d8a20;
font-size:36px;
line-height:48px;
font-weight:normal;
}
/*-----------------Patie menu principal------------------*/
#wrap_header {
width:100%;
height:50px;
background:#91b439;
border-top:1px solid #aad246;
border-bottom:1px solid #6d8a27;
}
#header {
width:950px;
height:50px;
margin:0 auto;
position:relative;
}
#header ul {
float:right;
border-left:1px solid #6d8a27;
border-right:1px solid #aad246;
}
#header li {
padding:0;
float:left;
height:50px;
line-height:50px;
border-left:1px solid #aad246;
border-right:1px solid #6d8a27;
}
#header li a {
display:block;
color:#fff;
padding:0 30px;
height:50px;
}
#header li a.down {
padding-left:40px;
background:url(../images/puce.gif) 20px center no-repeat;
}
#header li a:hover { background:#aad246; }
#header li a.down:hover,
#header li a.active { background:#aad246 url(../images/puce.gif) 20px center no-repeat; }
/*-----------------Patie sous-menu------------------*/
#header li div {
position:absolute;
top:52px;
right:0;
}
#header li div ul {
border:none;
border-left:1px solid #fff;
margin-left:0;
}
#header li div li {
border:none;
border-right:1px solid #fff;
}
#header li div a {
height:20px;
line-height:20px;
color:#474747;
height:49px;
line-height:49px;
float:left;
}
#header li div a:hover {
background:none;
color:#6d8a27;
}
#wrap_menu {
width:100%;
height:0px;
background:#ddd;
}
/*-----------------Patie Contenu------------------*/
#wrap_body {
width:100%;
background:url(../images/degr.png) repeat-x;
height:200px;
border-top:1px solid #fff;
}
#body {
width:950px;
margin:0 auto;
padding:30px 0;
}
#body img {
float:right;
margin-left:10px;
}
Rien de bien compliqué. Alors je passe au javascript que j’ai commenté au fur et à mesure (il utilise jQuery qu’il faudra appeler bien sûr) :
$(document).ready(function () {
$("#header li div").hide(); //Cache les sous-menus
$(".down").click( function (){ //Quand on clique sur les liens avec la class 'down'
if ($(this).next("div").hasClass ("open")) { //Si le sous-menu du lien cliqué est ouvert
$(this).removeClass ("active"); //On retire la class active du lien
$(this).next("div").removeClass ("open").stop(true, true).fadeOut ( function () { //On retire la class open du sous-menu et on le fait disparaître
$("#wrap_menu").animate ({ //Puis on ferme l'espace sous-menu
height: 0 + "px"
}, 500);
});
}
else { //Si le sous-menu n'est pas ouvert
if ($("#header li div").hasClass ("open")) { //Mais qu'un autre sous-menu est ouvert
$(".active").removeClass ("active"); //On retire la class active de l'autre lien
$(this).addClass ("active"); //Qu'on place sur celui-ci
$(".open").fadeOut ("fast").removeClass ("open"); //On fait disparaître l'autre sous-menu et on retire sa class open
$(this).next("div").addClass ("open").fadeIn("slow"); //Et on fait apparaître celui ciblé
}
else { //Si aucun sous-menu n'est ouvert
$(this).addClass("active"); //On ajoute la class active au lien
$(this).next("div").addClass ("open").fadeIn(2000); //Et la class open au sous-menu qu'on fait apparaître
$("#wrap_menu").animate({ //En même temps on ouvre l'espace sous-menu
height: 50 + "px"
}, 500);
}
}
return false; //'Désactive' les liens du menu principal avec la class down
});
});
J’espère que cet article vous aura inspiré, et si vous avez d’autres façons de faire ce menu XL, n’hésitez pas à les partager !
A bientôt !